Why is Typography important in the CBP Design System?
At CBP, all of our applications and websites serve a singular purpose, "communication." Strip away all of the images and user interface elements and what you’re left with is raw content. Having a well thought-out and managed typography system drives retention and understanding of information, and helps our users focus on the informed decisions that keep our country safe.
This isn’t simply what typeface we would like to use, but also the hierarchy, treatments, spacial relationships, and other refinements which augment legibility. The typographic settings we create have consequences for every component and page we build. At its core, the CBP Design System values consistency, accessibility, and legibility above all other style considerations.
Nuggets of Knowledge
- Roboto and Roboto Mono are the only fonts allowed for use in CBP products.
- Other Fonts in the Font Stack do not constitute a replacement for Roboto.
- The root value (rem) for CBP applications is 14px.
- There should only be
h1element on the page and it should match the"title" listed inhead. - Typography classes ending in"light" are suggested for use on dark colored backgrounds.
- Typography classes ending in"dark" are suggested for use on light colored backgrounds.
- Headings should not skip levels and stay in descending order.
- Always use the proper semantic tags for typographic elements.
- Masthead classes are available as a substitution for
cbp-heading-1in situations where you need something bigger, but still must have anh1tag. - Do not use the
justifiedalignment. - Identical heading elements should be styled identically.
- Page content should be laid out and coded in logical reading order.
Type FamilyBack to Top
Roboto

The official typeface for CBP applications is Roboto. We use this font exclusively in our products. Other typefaces should not be used in CBP applications with the small exception of Roboto Mono in certain, specific contexts.
See the Google™ Specifications for Roboto here:https://fonts.google.com/specimen/Roboto
See the Google™ Specifications for Roboto Mono here:https://fonts.google.com/specimen/Roboto+Mono
License information for Roboto (as of time of writing):http://www.apache.org/licenses/LICENSE-2.0
Download Instructions + Installing on your machine
For our internal CBP customers we provide an enterprise CDN (content delivery network) mechanism for calling our font files. This allows our end users to easily cache these files and prevents the need to call them repetitively when loading the page. Please visit our internal Confluence site or contact the Common Framework Team to receive assistance with calling assets from our servers (sorry we can't put this link on the open web). Internal CBP applications should never be directly referencing the Google™ directory when calling font files.
For local installation, please download the following folder of .ttf(truetype) formatted files and install them on your machine (you may require assistance from your IT dept. in some instances to install local files).
Because Google™ is constantly revising and improving these files you can visit the Google™ Fonts website to follow the instructions for downloading the most up-to-date font files. This will keep your local files up-to-date. We will periodically update the files hosted on our CDN and the folder above to make sure we are taking advantage of new efficiencies. Remember to download the complete font families.
A note for CBP Design System users who are self-hosting font files. Please remember to only provide the .woff (IE 9+ compatibility) and .woff2 (all modern browsers) file types when hosting. Remove any reference to extraneous filetypes like .eot, .svg, etc. as this can affect how the font is rendered on the page (we're looking at you .eot 0_0).

Roboto Family: https://fonts.google.com/specimen/Roboto?selection.family=Roboto
Roboto Mono Family: https://fonts.google.com/specimen/Roboto+Mono
Font Fallback Stack
The CBP Design System Fallback stack is ( font-family: roboto, calibri, tahoma, sans-serif; ). This stack exists to allow the browser to correct for scenarios where the Roboto font file doesn't load properly, encounters"FOUT" loading issues (explained in more detail in the Reference and Research section), or encounters a unicode symbol for which Roboto does not have a specification. This does not constitute an endorsement of using any other font in this stack as a replacement for Roboto.
Font Weights Included
For Roboto the following weights are included:
- Thin (100)
- Light (300)
- Regular (400)
- Medium (500)
- Bold (700)
- Black (900)
- Thin Italic (100 Italic)
- Light Italic (300 Italic)
- Regular Italic (400 Italic)
- Medium Italic (500 Italic)
- Bold Italic (700 Italic)
- Black Italic (900 Italic)
For Roboto Mono the following weights are included:
- Thin (100)
- Light (300)
- Regular (400)
- Medium (500)
- Bold (700)
- Black (900)
Note: Roboto Mono should only be used in instances where having a standardized width in each character is paramount. These would include instances where you are lining up tabular figures like prices, serial numbers, or other examples where vertical alignment of figures is important.
Modular ScaleBack to Top
Modular scales bring order, harmony, and meaning to typography. They reinforce a visual cadence in text sizing that allows the reader to quickly understand information structure and improves legibility. Instead of simply increasing size by an even interval (+2px) between each step we apply a ratio (1.125). This creates more distinct typography classes and creates a clearly identifiable hierarchy. Because the vast majority of CBP applications are"productive" in nature (see Reference & Research section for more information) the CBP Design System utilizes a ratio on the lower end of the spectrum, Major Second (1.125).
Units of Measurement

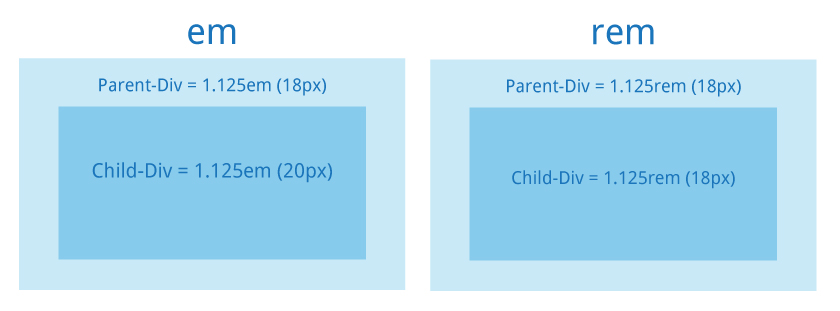
Our root base font size is 14px (CSS Pixels) and is set in the core.css file. All font classes sizes are expressed in"REM" values (Root EM - fun fact the EM in this instance refers to the width of the capital M in its font). Native device ecosystems like iOS and Android use different units of measurement for typography, we will continue to update documentation in the future.
Special Heading Classes
These are used when you have need to use a larger class of text than the normal heading classes can provide. If they would normally replace the page title in the content area they should be aligned to the h1 semantic tag (see more in Reference & Research).
- Classes ending in"light" are suggested for use with lighter backgrounds,"dark" for use with darker colored backgrounds (see Reference & Research for more information).
- Font-Smoothing: anti-aliased should only be applied to"light" heading classes. (experiment with dark class that is universale instead two version of each type class)
| Name | Selector Name | Size | Font Weight | Line Height | Aliasing | Letter Spacing |
|---|---|---|---|---|---|---|
| Masthead 1 | .cbp-masthead-1 | 36px | 100 | 44px | TBD | 0.12 (TBD) |
| Masthead 2 | .cbp-masthead-2 | 32px | 100 | 40px | TBD | 0.12 (TBD) |
Heading Classes
These are used in conjunction with semantic heading tags (ie. h1). Classes ending in"light" for lighter backgrounds,"dark" for darker colored backgrounds (see Reference & Research for more information).
| Name | Selector Name | Size | Font Weight | Line Height | Aliasing | Letter Spacing |
|---|---|---|---|---|---|---|
| Heading 1 | .cbp-heading-1 | 28px | 300 | 40px | TBD | 0.12 (TBD) |
| Heading 2 | .cbp-heading-2 | 25px | 400 | 32px | TBD | 0.12 (TBD) |
| Heading 3 | .cbp-heading-3 | 22px | 400 | 28px | TBD | 0.12 (TBD) |
| Heading 4 | .cbp-heading-2 | 20px | 500 | 28px | TBD | 0.12 (TBD) |
| Heading 5 | .cbp-heading-5 | 20px | 500 | 24px | TBD | 0.12 (TBD) |
| Heading 6 | .cbp-heading-6 | 16px | 700 | 20px | TBD | 0.12 (TBD) |
Body Copy Classes
These are the default text classes for paragraphs of text and are directly linked to the semantic"p" tag. Classes ending in"light" for lighter backgrounds,"dark" for darker colored backgrounds (see Reference & Research for more information).
| Name | Selector Name | Size | Font Weight | Line Height | Aliasing | Letter Spacing |
|---|---|---|---|---|---|---|
| Body (p) | .cbp-body | 14px | 400 | 20px | TBD | 0.12 (TBD) |
Supporting Text Classes
These are text classes with special functions. Each supporting class may have a different semantic tag associated with it. This section may grow over time to accommodate special text classes that are added.
| Name | Selector Name | Size | Font Weight | Line Height | Aliasing | Letter Spacing |
|---|---|---|---|---|---|---|
| Button Text | .cbp-button-text | 14px | 500 | normal | TBD | 0.12 (TBD) |
| Subhead | .cbp-subhead-text | 12px | 500 | 20px | TBD | 0.12 (TBD) |
OpenType Features
Does Roboto support Opentype features? Unfortunately no. Roboto is not currently available in an Opentype format. When and if this changes, we will adjust the guidance here.